Historyworks Shop & Resources
Historyworks now has a shop premises in central Cambridge where we design public engagement projects, host community history events, coach researchers and practitioners to translate their research for lay audiences, conduct training and make podcasts and short films, build websites for heritage institutions, fix macs and recording kit, offer borrowing facility for public history and heritage books. We have for sale at the Shop: 'Historic' Mac parts, Emergency Memory cards, Heritage Artefacts including Stonework from York Minster, Historyworks logo tags & mugs & pens.
We also make a range of media products for museums, galleries, heritage & university projects: record and edit audio for speech or music projects, create sound installations, produce radio and tv tasters for BBC series, design tailor made websites and social media engagement projects, make interpretation films and audio guides for a range of institutions and community projects, design and record the content for apps for museums, galleries, heritage sites.
HISTORYWORKS is committed to connecting people in Cambridge to the places where they live, work, and study, using artistic practice and digital platforms, with storytelling inspired by navigating the historical.
If you would like to commission Historyworks please make an appointment to drop into the shop in Cambridge to discuss your project, or email us to fix up a meeting via skype or gchat. If you have public engagement projects or resource pages that you would like Historyworks to provide, please email us at historyworks@gmail.com
On the resource pages here, we have some items of frequently asked questions to share with partners and our researchers and interns. If you are working with us, we can provide you with a password to access these materials. Just ask!
We are starting with top tip pages on the following subjects for our research interns: writing for the web; uploading & editing photographs for our website; conducting oral histories/interviews about research/practice to share online; designing appropriate consent forms for podcasts and film/photography; kit for interview recording and packages for podcast editing; top tips and packages for editing short films; and best practice for leading twitter debates for heritage events or conferences; best practice and helpful guidance on how to capture a twitter event as a 'storify'; methods to capture and understand website stats or twitter stats for a particular hashtag/event.

Supplier List Info
HISTORYWORKS – SUPPLIER LIST INFORMATION FOR UNIVERSITIES, MUSEUMS, GALLERIES, ARCHIVES, HERITAGE INSTITUTIONS
HISTORYWORKS TRAINING FOR RESEARCHERS & HERITAGE PRACTITIONERS – WORKSHOPS
Historyworks provides a wide-ranging set of training workshops which we deliver in Universities and Heritage institutions in group or one-on-one situations. We listen to clients and offer what is useful and useable for your needs running workshops for staff and researchers in university research groups, for researcher training, for practitioners in museums and archives.
TRAINING IN COMMUNICATING YOUR RESEARCH
We specialize in helping researchers learn how best to communicate their research to lay audiences. We coach researchers in media skills and to communicate for broadcasting. We specialize in making multi-media products for academic research projects. For example, making online resources for enabling school children and their teachers to enjoy learning materials in museums and archives. Also, we increasingly make apps and online exhibitions produced in partnership between researchers and cultural institutions.
TRAINING IN MEDIA PRODUCTION
Our team works extensively in the media sector and has a broad set of disciplines to match that experience. We can train you to make podcasts or app content; short films or radio programmes including learning how to script. We can also set up your websites, help you write the first pages, then teach you how to update and illustrate it. We teach lighting and camera work so you can take great stills to illustrate your work. This is important training for demonstrating your engagement to funders and to showcase on your website. We make and then train you how to record and edit films for your exhibition and online content, your presentations and your websites. Part of our training service can include guidance on buying camera, audio and editing equipment.
HISTORYWORKS MEDIA PRODUCTS: DESIGNING AND COSTING HISTORYWORKS TO DELIVER IMPACT FOR YOUR PROJECT
The team at Historyworks produces made-to-measure documentary films, radio programmes, museum installations, podcasts, vodcasts, stills, websites, apps, radio and tv tasters and show reels.
For academic research projects, Historyworks will often coach the researchers to communicate why their research matters and make with them the podcasts and short films to demonstrate the meaning of their research at the end of a funded project, for the purposes of public engagement and impact. In our experience, it is best to actually make the media products with the researchers, to ensure that they are high quality technically to showcase the research. Podcasts and short films can be mounted on University websites and in Exhibition settings. They are very useful for attracting broadcasters to the broadcast potential of a project.
If you are submitting a research project to a funder, it is a good idea to contact Historyworks a few months in advance if you wish to cost their involvement to deliver with you a programme of dissemination and a strategy for impact.
Historyworks has a wealth of experience making podcasts for public trails, for film and audio content for museums, archives, and galleries; designing websites and apps for researchers to showcase and share their work with the public, also coaching researchers and producing taster radio or television shorts suitable to pitch for programmes with major broadcasters, particularly the BBC.
For funded projects it is often necessary to make an outward facing website in order to translate research findings suitable for audiences outside academia. This is where the skillset of the team at Historyworks can be very helpful to your research project, shaping and making the media products for you. These may include online exhibition content for museums, archives, galleries. In addition, Historyworks can help you with designing and delivering a programme of work for community engagement. Also, Historyworks can help you to understand the new national curriculum in order to translate research into programmes of works useful and useable for school teachers and school children.
HISTORYWORKS FACILITATION WITH PARTNERSHIPS
The team at Historyworks offers consultancies to researchers and practitioners to suggest and introduce you to suitable national or local partners for impact partnerships. Helen Weinstein is an expert in public engagement and funding opportunities and has a wide network of broadcasters and publishers, museum and gallery and heritage partners to help devise your pathway to impact. Helen can visit with your research team to shape a strategy for public engagement, and facilitate your communicate with suitable partners for a funded project.
TRACK-RECORD FOR WORKSHOPS
Historyworks has run workshops at Cambridge, York, Oxford, Newcastle, Warwick and London.
For example, the team at Historyworks recently ran a debate called “The Future of the Past at the BBC” by inviting to Cambridge the Commissioner for BBC History & Business, Martin Davidson:
http://historyworks.tv/news/2013/05/15/the-future-of-the-past-at-the-bbc/
In addition, Jon Calver has delivered a media workshop for the Cambridge History Faculty for the training programme for Ph D students called “Pubilic and Popular History” in which Jon talked about how History Programmes are produced for BBC Radio 4. Also, Jon has delivered a similar participatory workshop for researchers at King’s College London for Arthur Burns.
Helen Weinstein has spoken recently at the Institute of Historical Research and at Kings College London for Media workshops for Researchers, where she was asked to describe methodologies for crowdsourcing participants for research projects and how best to use social media for public engagement purposes.
TRACK-RECORD FOR FACILITATING AND DELIVERING IMPACT FOR RESEARCH PROJECTS
At present, Historyworks is helping devise the media training and make the first raft of media products for the Wellcome funded Casebooks project in HPS at the University of Cambridge:
www.magicandmedicine.hps.cam.ac.uk
Also, Historyworks is doing a consultancy to shape the impact for the Stuart Succession Project funded by AHRC with Departments of English at Exeter and Oxford, and partnering the Bodleian Library at the University of Oxford:
Also, the Sailing Letters Project for The National Archives and the German Historical Institute’s network of European Union research partners centred at the University of Oldenburg:
All at Sea: international conference in London:
http://www.nationalarchives.gov.uk/events/all-at-sea-conference.htm
Examples of previous projects include Helen Weinstein’s consultancy for the Oxford English Faculty and the Bodleian Library funded by the NFF , to facilitate their working in partnership with Cecil Sharpe House on public engagement with the Broadside Ballad Collection, which resulted in a successful workshop day, plus exhibition with activities for schools. See digital humanities project pages:
http://www.bodley.ox.ac.uk/ballads/project.htm
Also, Jon Calver delivered the media training for the postdoc and researchers on the Eurotast Project, which is a Marie Curie Initial Training Network (ITN) run from the University of Copenhagen, supporting science and humanities researchers to uncover and interpret new evidence on the history and contemporary legacies of the transatlantic slave trade. Jon Calver delivered a one month intensive media training which included developing interview techniques, recording and editing audio to make podcasts, stills photography to illustrate presentations and websites, and introductory video capture and edits to make shorts for presentations and websites. See
This year, Historyworks has devised and delivered an ambitious public engagement project, winning funding from Arts Council England, to engage audiences with historical research, commissioning composers and poets to deliver original lyrics and songs, organized mass audience engagement events, musical performances, audio recordings, films, and a free app for Cambridge. The website was pitched very successfully with very high engagement with over 100,000 views in the first month & five minute dwell time - you can find all the history content and information about working with the artists, via the RESOURCES pages here:
Cycle of Songs film: http://www.cycleofsongs.com/film/

HistoryWorks Mugs for Sale
Historyworks Mugs for Sale at HistoryWorks Shop
£10 per item
£12 per mug with postal box
£15 to mail with box includes p&p

HistoryWorks Pens for Sale
Pens for Sale at Historyworks Shop
£5 per item
£6 to mail includes p&p

Heritage Artefacts for Sale
We have a range of Artefacts for Sale at our Historyworks Shop
The heritage stone work originates from the York Minster StoneYard & has Auction authentication tags & paperwork
The prices range from £500 for a decorative edged stone to £1,500 for this awesome Griffin from the East End of York Minster

Public History Books For Borrow
There is a capacious library at the HistoryWorks Shop
Heritage Books are available for Sale about a wide range of public history, museum, heritage, gallery, oral history- practice & theory
Public History Books and Reports are also available for Borrow
This loan facility is only on offer for those working with us in partnership projects at HistoryWorks or as our researchers & interns

Fixings for Kit at HistoryWorks Shop
There is a fixing bench at the Historyworks Shop
Please know that we have the capacity for fixing Macs & Recording Kit
Do please contact Jon Calver if you wish to make an appointment
You can contact the HistoryWorks Shop for this purpose via historyworkstv@gmail.com

Mac Parts for Sale at HistoryWorks Shop
We have a range of Mac Parts at the Shop
These are “historical” pre-Intel Mac parts
HistoryWorks also has hard drive facilities
The shop can supply you with parts or memory sticks in emergencies
Please contact Jon Calver for more info via historyworkstv@gmail.com
Do be in touch!

Writing for our Website: Top Tips
Overview
Good web writing is different from good print writing, but the basic rules are not so different:
- Know your audience.
- Be clear, and avoid unnecessary jargon.
- Keep your paragraphs short and on-topic.
It is sometimes said in BBC briefings that you should write as if for an exceptionally curious twelve-year-old with a short attention span, who wants to figure things out, but may have no prior knowledge of the subject, so context needs to be included in a pithy way! Not all your readers will be so impatient, though, and you should be careful not to patronise them.
People do read differently on the web. They take less time, scan more, and are goal-oriented. Web writing should take account of this, and help readers as much as possible. (If you are interested in reading more, see this excellent research-based guide to web reading and writing.)
- Provide signposts, by breaking your text up with headings.
- If you are concerned with search-engine ranking, think about the key words that sum up your page's content, and make sure that you use them in the page.
- Link to relevant resources wherever possible.
- Use bold to help readers scanning your text. (If this fits your style guidelines).
- Make use of lists to quickly convey information.
- Keep your pages short: if a page is overlong, consider breaking it up into multiple pages.
Search Engine Optimisation (SEO)
The best way to get a high search-engine ranking is to write good, useful content. Search engines aim to simulate the behaviour of a human visitor, and they are increasingly sophisticated. They can easily detect most attempts at manipulation like keyword-stuffing. It is possible to “game” the system to increase your ranking, but the costs of failure are high: complete de-listing of your site. In short, it isn't worth it.
Formatting Conventions
Your will have its own style guidelines and template, but the following rules are generally applicable to all web writing:
- On the web, and in email CAPITALISED words are read as shouting – avoid where possible. (There are exceptions to this rule, e.g. acronyms).
- Never use underlining in paragraph text – this is commonly used to indicate links, and misuse of it will confuse and annoy your readers.
- Use the headings and sub-headings provided by your software (if you are writing HTML, use heading tags – <h1> <h2> etc).
Links
Link wherever possible and helpful: links are what makes the Web a web. People, and search engines, use links to help them scan through text, so make your links relevant, useful, and carefully-worded.
- Never use “click here” as your link text – it is unhelpful, limits access for partially-sighted users, will not help your search engine ranking, and makes you look lazy.
- Rather than: There are great resources online, for a brief guide to writing good link textclick here.
Consider: There are great resources online, including this guide to writing good link text. - Wherever possible include links within the body of your text – this will be far more useful to your visitors than separating them off into separate “links” sections.
Accessibility
It is important (and in many cases a legal requirement) that your web pages are usable by all visitors, including those who are blind or partially-sighted. These people will typically be using text-based screen reader to access your site – users of the Firefox web browser can install an extension to simulate a screen reader. There are a number of things you can do to make your site accessible:
- Do not use images that contain only text – they will be hidden from these users.
- If your image is vital to the meaning of your page, provide an ALT tag with a text description. Most software will provide an easy way to do this.
- Make your ALT tag detailed – “a photograph” is worse than useless; compare with the more-informative “Photograph of a cat sunning itself on a red-brick wall”.
- Screen reading software often provides the ability to read through links in a page in sequence, avoiding other text, so make your link text useful and informative.
- Use meaningful formatting – if you have a list, format it as a list (like this one) not a series of paragraphs. How you achieve this will vary depending on your software.
- Avoid hiding information in downloadable PDFs or Word documents which may not be accessible; use web pages where possible.
There is also a self-interest motive for all of this:SEO. There are many similarities between the way screen readers and search engines see your page, and making your site accessible helps both.
Flickr: Guidance on Uploading
If you have a Flickr account and would like to upload some of your images to the Flickr page, you can follow these steps:
1. Log in to the Historyworks Flickr page.
2. You will then be able to add photos by selecting 'Upload Photos'.
3. From this page you can add photos that you have available on your hard drive.
4. When you label your images it is best that you follow these guidelines as it helps to identify and find uploaded materials.
Title:
A relevant but short description of the image
Description:
Credit the source, photographer or collection that the image has come from along with any further context or information about the image or what it depicts.
Tags:
Add any keywords that are relevant to the image, so that they are easy to search for. You can add multiple tags by using a space between them.
Owner Settings:
Select ‘edit’ and the following options will appear in a drop down menu
License:
Select 'Attribution Creative Commons'
Privacy:
Select ‘Publicly visible’
Flickr Slideshow: How-to Guide
How to create and embed a Flickr slideshow
Embedding media from YouTube, Vimeo, Soundcloud, Audioboom on Admin Site
When you are are editing a page on the admin website it is possible to embed media, so that the desired video or audio can be viewed on the page instead of linking the user to another website.
To do this without using html by pasting the URL that contains the media into the content box and remove the ‘s’ from the “htmls://…” part of the URL. Following that, you highlight the link and select the unlink icon that can be found at the top of the content box. The icon is a chain link that has snapped.
Once you have completed this process and published the changes, the public page will display the media.
Twitter Events: Best Practice
"How to Tweet Like A Pro" - some top advice in this short film:
https://www.youtube.com/watch?v=fFKYcpUTtPM
#Twitterstorians Guidelines for Events/Conferences - smartly advocated from the Medievalists at Kalamazoo here
Please find their top tips pasted below:
#[hashtag]: Guidelines for Twitter at the [conference]
Twitter is a great medium to involve people who are not physically present in our dialogues; one aim of live tweeting at conference is to let these people follow our ideas and join in or create a conversation about these ideas if they so wish. Thus, a conference twitter feed allows for our discussion of [subject] to reach beyond the confines of the lecture room and the conference venue. Some scholars, however, are not comfortable with broadcasting the ideas they formulate as a conference paper so widely before committing them to publication, or are concerned their ideas can be misrepresented in other people’s tweets; it is important that when tweeting a conference, we take such concerns into account.
With those considerations in mind, we ask tweeters at the [conference] to adhere to the following set of guidelines:
• If a session chair, speaker or other attendee asks you to stop live tweeting, please stop. The presence of twitter at the conference should be a positive experience for everyone.
• Always tweet using the conference hashtag, #[hashtag], and a hashtag for the session #s… (e.g., #s3b); this will make sure your tweets are seen by everyone following the hashtag, and can also be used to compile an archive of the conference tweets.
• Attribute correctly and clearly: begin tweets of a paper with either the name or the initials of the speaker, so that readers of the tweet can recognize whose ideas are being reported.
• If you know the speaker’s twitter handle (e.g., @[handle]), include it, so that people can connect to them if they wish. (If you give a paper, mention your handle, or include it on your slides.)
• Be considerate to other attendees: ensure your device’s sounds are off, and it may be worth considering sitting at the back or the side of the room.
• If a follower asks a question, feel free to relay that question to the speaker during the question session, and report the answer back; questions from people in the room should, however, always take precedence.
• Tweet as little or as much as you like, about whichever aspect of the conference you like, taking into account what people may find interesting about the conference, and keeping to a high standard of collegiality and professionalism, particularly keeping in mind the very public nature of twitter as a medium. Do ask permission before posting photographs.
• Be civil, professional and polite (and beware that ‘tone’ is difficult to discern from a tweet); the medium is very public, so do not tweet what you would not say in public.
We are organizing a team of ‘official’ live tweeters for the conference, to ensure all sessions will be attended by at least one tweeter. All other attendees, however, are invited to tweet as they wish, taking these guidelines into account.
Any speaker who does not want to be tweeted can make this known at any time; if you send me a message ([email]) I will ensure this will be announced before the start of your presentation. We will also be advising chairs of the individual sessions to double-check with speakers whether they are comfortable being tweeted.
If you have any questions about twitter at the [conference], do not hesitate to contact me, [name] ([email], [handle]), or speak to me at the conference/event.
Super useful links for sourcing & building a website design or blogsite or web app
There are several super useful sites that offer services so that you can search for (and purchase) your domain name for setting up a website. There are also some fantastic off-the-shelf designs for building your own website or blog, and some new ones for customizing a map or designing a leaflet and/or a web app.
STRIKINGLY This is a website that offers a huge variety of made-to-measure designs for websites - where you can select a design and pop in your illustrations and text content - selecting from different pages for designing the structure for your webpages - and no code or experience needed - which means you can have a few decent webpages that look smart - if you have your own images and text pages ready - it can take you as little as 30 mins from start to finish to develop and publish 2 or 3 holding pages for starting the website - and strikingly is a free service! Find it here: https://www.strikingly.com/
THEME FOREST This is a website which features 17,479 website templates and themes, many of them you have to pay for, and if you scroll down it is the best site if you want to start a blog, offering 4,913 templates for blogs at wordpress and others. There is also a free section including hundreds of website designs and also including super useful plug-ins for audio, photo manipulation, graphics, 3 D design, and so forth. Find it here: http://themeforest.net/
GO DADDY This is a site that offers a service where you can search for free to buy the domain name of a website, and it displays the names with the range of different URLs available and the range of prices. For example, often the dot com will not be available on the name you want, but you may be able to buy dot co dot uk. You also get the listing of the prices so if you do not want to spend too much on your website's domain name you can do so for as little as £5 per annum and usually there is a deal if you buy for 2 or 5 years. It may be that to stave off misunderstandings from your users you may want to buy several domain names (so that you do not have competition with a dot org or dot uk which is too similar to your own website), and this works well as long as you pay heed when godaddy sends you reminder emails to reneew your subscriptions! You can browse without purchasing, and very helpful that a friend gave me the top tip about this site years ago to help me be sure of a credible site which can be relied on for tracking domain names. Find it here: https://godaddy.com/
MAPBOX This is a free site that offers a variety of excellent designs which you can use for building a customized map, where you can pin pictures and information to locations to customize a map which has been super useful for organizing history trails and events. Find it here: https://mapbox.com/
LEAFLET This is a similar site to MAPBOX where you can build your own app map, and it allows you to produce apps that are truly elegant if you have strong content and illustrations. There is a java script library of designs. All the content is free. Suggest you explore as it is not always necessary to pay for an expensive web design company, when you may well be able to do it yourself, if you are not looking for something too complicated! Find it here: http://leafletjs.com/index.html
Why Blog as Public Historian
For those who wish to share their experiences as researchers or practitioners with a wider public, blogs are a great way to find your voice and whilst sharing your research and practice outside your institution. Here is a piece called "Historyonics" by Tim Hitchcock which will give you reasons to blog, if you are not already doing so! Do find Tim's excellent Historyonics blog at
http://historyonics.blogspot.co.uk/
Doing it in public: Impact, blogging, social media and the academy by Tim Hitchcock -
This question is all the more important because our traditional assumptions about how our work effects a broader social discourse seem increasingly threadbare. When the print run of most monographs number just a few hundred copies (most of which disappear in to American research libraries, never to be read or used), and when journal articles proliferate beyond number because they serve the needs of big publishing, rather than academic dialogue - we need to think harder about how we do the job of the humanities. If we simply continue in an older vein - having small (vociferous) conversations amongst ourselves, in professional seminars and at conferences, through book reviews and in the specialist hard copy press - we will lose our place in the broader social dialog. If there is a 'crisis' in the humanities, it lies in how we have our public debates, rather than in their content.
It seems to me that the solution to this problem is all around us, and that in order to address it, we need to remember that the role of the academic humanist has always been a public one - however mediated through teaching and publication. By building blogging, and twitter, flickr, and shared libraries in Zotero, in to our research programmes - into the way we work anyway - we both get more research done, and build a community of engaged readers for the work itself. We can do what we have always done, but do it better; as a public performance, in dialog amongst ourselves, and with a wider public.
The best (and most successful) academics are the ones who are so caught up in the importance of their work, so caught up with their simple passion for a subject, that they publicise it with every breadth. Twitter and blogs, and embarrassingly enthusiastic drunken conversations at parties, are not add-ons to academic research, but a simple reflection of the passion that underpins it.
A lot of early career scholars, in particular, worry that exposing their research too early, in too public a manner, will either open them to ridicule, or allow someone else to 'steal' their ideas. But in my experience, the most successful early career humanists have already started building a form of public dialog in to their academic practise - building an audience for their work, in the process of doing the work itself.
Perhaps the best example of this is Ben Schmidt, and his hugely influential blog: Sapping Attention. His blog posts contributed to his doctorate, and will form part of his first book. In doing this, he has crafted one of the most successful academic careers of his generation - not to mention the television consultation business, and world-wide intellectual network.
Or Helen Rogers, whose maintains two blogs:Conviction: Stories from a Nineteenth-Century Prison - on her own research; and also the collaborative blog, Writing Lives, created as an outlet for the work of her undergraduates. They bring together research and teaching, and in the process are building a substantial community of interest.
Or Adam Crymble and his blog - Thoughts on Public & Digital History - where he melds practical posts addressing straightforward DH problems, with substantial interventions in policy. Crymble's recent appointment to a lectureship in digital history rested in large measure on his blog.
The list could go on. The Many Headed Monster, the collective blog authored by Brodie Waddell, Mark Hailwood, Laura Sangha and Jonathan Willis, is rapidly emerging as one of the sites where 17th century British history is being re-written. While Jennifer Evans is writing her next book via her blog, Early Modern Medicine.
The most impressive thing about these blogs (and the academic careers that generate them), is that there is no waste - what starts as a blog, ends as an academic output, and an output with a ready-made audience, eager to cite it.
For myself the point is that these scholars don't waste text, and neither do I. If I give a talk, I turn it into a blog. Not everything is blogged, but the vast majority of the public presentations I make as part of my job, will be. And while many of these texts will never contribute to an academic article, about half of them do. As a result blogging has become part of my own contribution to what I think of as an academic public sphere. It becomes a way of thinking in public and revising ones work, to make it better, in public. And knowing that there is an audience (whatever its size), changes how one does it - forcing you to think a little harder about the reader, and to think a little harder about the standards of record keeping and attribution that underpin your research.
One of my favourite blogging experiences involves embedding blogs in undergraduate assessment. By forcing students to write 'publicly', their writing rapidly improves. From being characterized by the worst kind of bad academic prose - all passive voice pomposity - undergraduate writing in blogs is frequently transformed in to something more engaging, simply written, and to the point. From writing for the eyes of an academic or two, students are forced to imagine (or actually confront) a real audience. Blogging has the same effect on more professional academic writers - many of whom assume that if the content is good, the writing somehow doesn't matter.
But as importantly, blogs are part of establishing a public position, and contributing to a debate.
Twitter is in some ways the same - or at least, like blogging, twitter is good for making communities, and finding collaborators; and letting other people know what you are doing. But, it also has another purpose.
Dan Cohen - the director of the Digital Public Library of America - always says about Twitter that the important thing is that at the end of the week, it makes you aware of all the publications and developments, calls for papers, and conferences, you need to know about in order to keep up with your corner of the academy. It is not about what you had for breakfast. It is about being on top of your field.
Between them, twitter and blogging just make good academic sense. And while you need to avoid all the kittens and trolls, click bate and self-promoting gits, these forms of social media are rapidly evolving in to the places where the academic community is embodied. They are doing the job of the seminar, and the letters page. They are where our conversation is happening.
And on participating in this 'academic public sphere', there are only a few rules. First - be yourself. If you want credit, you have to own your material. In other words, never be anonymous. And second, remember that everything from Academia.edu, to Twitter, to Facebook and Flickr, is a form of publication, and should be taken seriously as such. If you would not say it in an academic review, or in the questions following a public lecture, don't say it on Twitter.
And finally, keep track of it. Use GoogleAnalytics, or something similar. Know who you are talking to. This involves nothing more challenging than cutting and pasting four lines of code, but provides more data, at a more granular level than you can possibly need.
All of which is simply to say, that social media are building in to what feels like an increasingly coherent environment reflecting communities of interest - allowing us, online, to be just what we claim to be the rest of the time - a community of scholars. The objections - which usually come down to the fear that someone will steal your ideas, your work, your credit - are best addressed by doing it in public. And in the process there is every hope that we can rebuild the humanities as a wider public discussion, able to more effectively reach beyond the academy - to have 'impact'.
Working with images inside an article
This describes how to use the file browser in the Admin site to add images into a text box in an edit form, so that they are surrounded by article text. These are known as inline images - for interns at Historyworks!
To add an inline image, first go to the edit form for the page or section you want to add the picture to, then find the edit box containing the main body text for that page/section. In that box, place the text cursor at the place you wish to insert the image.
Next, click the image icon in the toolbar of that box:
![]()
This will open a dialog window. Within that window, click the small icon to the right of the URL field, which will open the file browser.
![]()
This is what the file browser looks like:

It lists the files that have already been uploaded to the CMS. They are grouped into folders to keep things tidy. In general it's a good idea to make use of folders as it is a shared space, so it makes it easier for everyone to find things. To navigate down into a folder just click the folder name.

The breadcrumbs at the top of the file browser show where you are in the folder structure:

You can click the links to navigate upwards through the structure.
Uploading images
In the file browser, navigate into the folder you want to upload the image(s) you wish to add.
Click "Upload" in the top-right of the file browser

This will take you to the upload queue.
Click "Select files" button to open a standard "File open" window.

Here you can find the document / image on your local computer or network that you wish to upload. If you hold down Ctrl or Shift you add more than one document to the queue from this popup.
The document(s) / image(s) will then be added to the upload queue.

Click "upload" in the bottom right to begin the upload.

The documents in the queue will be uploaded in sequence and disappear from the queue. When all the documents have uploaded the window will automatically redirect to the file browser screen again. If there have been no upload errors, you will now see the document(s) and image(s) you uploaded. Images will also have a thumbnail next to them.
Inserting an image
Once you have uploaded the image(s) you need to choose one to insert.
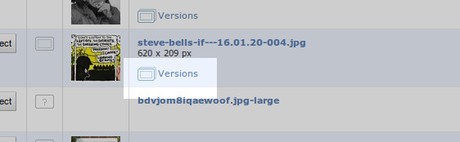
Use the File Browser to find the right image. Underneath the image you will see a link labelled "Versions ..."

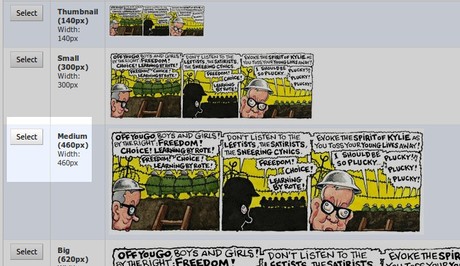
Click this and you will be taken to a screen presenting the image at various sizes. Choose the most appropriate size for where the image will be appearing in the text, then click the "Select" button the left of that sized image:

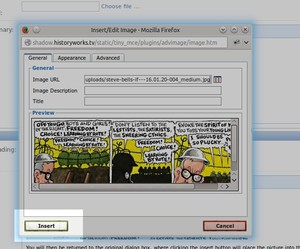
You will then be returned to the original dialog box, where clicking the insert button will place the picture into the text box at the position you originally indicated.

Uploading images and documents
This page describes how to use the file browser in the Admin page to upload documents and images to the site.
The file browser is reached by clicking on the "Choose file ..." link next to the box for an image or document in the edit form for a piece of content:

It can also be reached when creating an inline link, by clicking the browse icon on the link popup window from a rich text box:
![]()
This is what the file browser looks like:

It lists the files that have already been uploaded to the CMS. They are grouped into folders to keep things tidy. In general it's a good idea to make use of folders as it is a shared space, so it makes it easier for everyone to find things. To navigate down into a folder just click the folder name.

The breadcrumbs at the top of the file browser show where you are in the folder structure:

You can click the links to navigate upwards through the structure.
Uploading a document or image
In the file browser, navigate into the folder you want to upload the image(s) or document(s) you wish to edit.
Click "Upload" in the top-right of the file browser

This will take you to the upload queue.
Click "Select files" button to open a standard "File open" window.

Here you can find the document / image on your local computer or network that you wish to upload. If you hold down Ctrl or Shift you add more than one document to the queue from this popup.
The document(s) / image(s) will then be added to the upload queue.

Click "upload" in the bottom right to begin the upload.

The documents in the queue will be uploaded in sequence and disappear from the queue. When all the documents have uploaded the window will automatically redirect to the file browser screen again. If there have been no upload errors, you will now see the document(s) and image(s) you uploaded. Images will also have a thumbnail next to them.
Selecting a document or image
To select an image or document, click the "Select" button to the left. The file browser window will then close, and the image or document will be added to the box in the edit form (or the address box in the "edit link" window if you are creating an inline link from a rich text box).


